Comments/Ratings for a Single Item
 H. G. Muller wrote on Sat, Oct 13, 2018 03:53 PM UTC:
H. G. Muller wrote on Sat, Oct 13, 2018 03:53 PM UTC:I guess things are nearly as I want them now:
Like a hypen between two pieces displays the pieces in the same square behind each other, a vertical bar will display the pieces above each other, the lower one vertically flipped to create symbols for forward-backward asymmetric pieces ('hunters'). It also cuts the pieces to half the square size, in that case:
The renderer now first looks if there is a file defaults.ini in the directory for the specified SVG piece set. This file can overrule the hard-coded defaults for the colors (including the original white filling color, so it knows what to replace). In addition it can specify some scaling parameters used for displaying two pieces in one square (horizontal and vertical scaling, horizontal offsets, vertical culling), so these can be made piece-set dependent. Finally it allows specification of a list of aliases for the dressed-letter codes used in the FEN. E.g. B~ stands for knighted bishop, but in Alfaerie this is a cut-and-paste symbol for which I did not make a separate SVG image. So I defined it as an alias for B-N, synthesizing the image on the fly.
 H. G. Muller wrote on Sun, Oct 14, 2018 09:27 AM UTC:
H. G. Muller wrote on Sun, Oct 14, 2018 09:27 AM UTC:Some more SVG:
I now also allow specification of a rotation in the FEN, through prefixes '_' (180 deg), '>' (+90 deg), '<' (-90 deg), '><' (+45 deg), '>>' (+135 deg) etc.
I took the liberty to redesign the 'Steward', giving it a bit more 'body'; the original one was a bit flimsy.
The SVG pieces are looking good. When you have finished making them, I'm hoping you could put them into a zip file and make it available for downloading. I could then work on making use of them with Game Courier and the Diagram Designer.
It is good to be able to put more than one piece on the same space, but I'll point out that Game Courier uses the hyphen for non-space, and you might want to do the same if you plan on handling boards that are not completely rectangular. In that case, you might want to come up with a different way of including multiple pieces on the same space. Since Game Courier encloses longer names in braces, what I'm thinking of is to place multiple comma-separated names between a pair of braces.
 H. G. Muller wrote on Sun, Oct 14, 2018 08:24 PM UTC:
H. G. Muller wrote on Sun, Oct 14, 2018 08:24 PM UTC:Well, WinBoard uses asterisk for non-space in FENs, and I was planning to do that here too, rendering the corresponding squares as transparent. But for combining two pieces there are still plenty other characters available. The current version of my renderer (fen2.cgi) uses parentheses to enclose piece names for which no dressed-letter ID is available. I could easily switch that to braces, I have no preference in that respect. I don't think it is a good idea to use the same enclosing for full piece names and IDs, though. Infix notation is unambiguous enough.
I have now made it such that a 1x1 FEN always uses fully transparent background, so that it can be used as a piece in other drawing routines (such as the Interactive Diagram). That means the CGI argument p=... has become somewhat redundant; to get a bishop (which before required p=wbishop) now can simply be done by f=B. That means that the piece-combining also works, f=N-Q would give you an Amazon, and f=_Q an inverted Queen. I think I will keep the p=filename argument, but implement it to do the same as f=(filename), i.e. slam parentheses (or braces) around it, and then treat it as FEN.
It might also be worthwile to have a way to add board markers. Perhaps as a second 'color FEN' through the argument m=, where each letter then indicates a color (and perhaps a shape) to be drawn over the corresponding square.
 H. G. Muller wrote on Mon, Oct 15, 2018 11:44 AM UTC:
H. G. Muller wrote on Mon, Oct 15, 2018 11:44 AM UTC:I uploaded a tar ball with all the SVG images to http://winboard.nl/graphics.dir/svg.tar.gz .
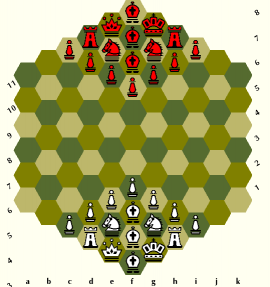
Testing a board with holes:
I copied them to this site. This is just to test that they show up in the browser:
On my PC, the image showed up on every browser I tested: Vivaldi, Chrome, Firefox, Internet Explorer, Safari, and Opera. Its aspect ratio was distorted in Safari, so that it was too short or too wide. But this is probably because the latest version of Safari that runs in Windows is old. It appeared fine in Safari on my iPad. Based on this, I expect SVG images to show up in any modern browser.
 H. G. Muller wrote on Mon, Oct 15, 2018 08:36 PM UTC:
H. G. Muller wrote on Mon, Oct 15, 2018 08:36 PM UTC:That is good news. How do you control the size, though? I understood the 'native' size of the Alpha set was 2048 x 2048 (and 100x100 for the XBoard pieces).
I have been experimenting with connecting the SVG renderer to my board-editor page:
Board Editor
satellite=Musketeer
graphicsDir=http://winboard.nl/my-cgi/fen2.cgi?s=33&p=
whitePrefix=w
blackPrefix=b
graphicsType=
squareSize=35
lightShade=#e8c080
darkShade=#a89060
symmetry=none
promoZone=0
useMarkers=1
royal=6
pawn::fmWfcF:::99
knight:N::::99
bishop:::::99
rook:::::99
queen:::::99
king::::e1,,e8:99
archbishop:B~:BN:knight--bishop::99
chancellor:R~:RN:knight--rook::99
amazon:Q~:QN:knight--queen::99
wazir::W:::99
ferz:::::99
dababba::D:warmachine::99
elephant::A:::99
camel:::::99
zebra:::::99
wildebeest:-:NC:knight--camel::99
bird:H:ADGH:::99
unicorn::WN:::99
squirrel:-:NAD:::99
snake:-::::99
crocodile:-::::99
kangaroo:-::::99
ram:-::::99
ox:O::::99
rhino:-::::99
tiger:T::::99
lion:L:KNAD:::99
gryphon:G":FyafsF:::99
dragon:D!::::99
grasshopper:Q;:gQ:::99
vao:B;:mBcpB:::99
cannon:R;::::99
leo:Q;:mQcpQ:paovao::99
wazirknight:N':WN:::99
ferzknight:N`:FN:::99
pegasus:-::::99
nightrider:N^:NN:::99
dababbarider:D^:DD:warmachinerider::99
elephantrider:E^:AA:::99
modern elephant:E`:FA:elephantferz::99
phoenix:E':WA:elephantwazir::99
alibaba:A:AD:elephantwarmachine::99
kirin:-:FD:warmachineferz::99
champion:A':WAD:::99
wizard:C`:FC:moon::99
mage:-::::99
fool:-::::99
man:M:K:::99
archer:-::::99
duke:-::::99
minister:-::::99
cardinal:-::::99
chancellor:-::::99
falcon:-:O:::99
halfbishop:-::::99
halfrook:-::::99
halfqueen:-::::99
flag:-::banner::99
steward:-:mWcF:::99
berolina pawn:-:fmFfcW:berolinapawn::99
asian pawn:P':fW:chinesepawn::99
lance:P^:fR:::99
horse:N~:ffN:::99
silver:S:FfW:silvergeneral::99
gold:G:WfF:goldgeneral::99
tokin:-:WfF:promotedshogipawn::99
promoted lance:-:WfF:promotedlance::99
promoted knight:-:WfF:promotedknight::99
promoted silver:-:WfF:promotedsilver::99
dragon horse:B':BW:promotedbishop::99
dragon king:R`:RF:promotedrook::99
square size:
pixels
|
You can drag pieces from the table to the board. Clicking on a piece name shows its moves
Betza move description: |
|||||||||||||||
Move definition:
Design your own piece
In the pane above you can define moves of a piece by clicking the squares it should be allowed to move to. First click defines a leaper move to the square. A second click would convert this to a slider/rider move that repeats that step/leap. A third click would remove the move again.
To limit the range of a slider you can click the first square along its path that it should not be able to reach. Clicking on the piece takes away all its moves, and thus clears the entire pane. After you are satisfied with the move, you can press the 'Assign Move' button, and then click in the piece table in the 'move' column of the piece you want to assign it to.
I used CKEditor's WYSYWYG mode to post the image, and it turns out that it set a size for the image without me realizing it. I am switching to Source mode to control the HTML.
Here it is without any size specified:
Here it is with 50x50 size:
 H. G. Muller wrote on Tue, Oct 16, 2018 05:33 AM UTC:
H. G. Muller wrote on Tue, Oct 16, 2018 05:33 AM UTC:Let me get this clear: the WYSIWYG editor did decide on 150x150 all on its own, without you having to specify the height and width in the image-entry popup? Why did it pick 150? Does it do that for any image? Or just because it considered 2048x2048 ridiculously large?
In hindsight it is a bit unfortunately that all the Alfaerie SVG have native size 2048x2048, just because the Chess-Alpha set from which I started happened to have that. 50x50 would have been more convenient.
P.S. The board editor two comments down now generates more compact FENs, using the dressed-letter piece IDs rather than the parenthesized image names. Catch is that this requires the piece table for the diagram to be defined 'by hand', because there is no way to guess the required IDs from the image names. (Otherwise the script could just get the image names from the directory, which would make it easier to adapt to other piece sets.) I also put the Interactive Diagram there in 'position-setup mode', so that you can make multiple drops of a piece selected in the list.

That's what it did. With this GIF, it used the actual size of the image.

Likewise with this PNG.
Maybe it chooses something like 150x150 for excessively large images.
12 comments displayed
Permalink to the exact comments currently displayed.
> Are you using Inkscape, loading the bitmap, and tracing over it?
Indeed, that is exactly what I do. I do the tracing by hand in course steps with 'Pen', making a polygon with corners at every sharp corner of the perimiter (ignoring tusks, horns or antennae), and at about every 30 degrees of smooth curves. I make that 75pt wide and red (to distinguish it from the background bitmap). Then I switch to point-editing, and start to bend all the chords of curved outlines in shape, usually by adjusting the 'angular hands' that appear in the end points of the segment once you curve it. I don't use any filling at that point, to make it easy to later remove the bitmap. Then I trace over any details the same way, sometimes with a 60-wide line (and set the end-points to 'rounded'). Usually this is just one or two lines, and an eye. Then I delete the bitmap. Finally I select everything, change the 'stroke color' to black, and select filling with #f9f9f9ff (RGBA) for the outline (and possible horns / tusks, which I drew as an open 'V'). This is the color used for white-piece filling in the original Chess Alpha SVG set, and which the CGI renderer is programmed to replace. (It is annoying that this is different from XBoard's #ffffcc.) Then I group everything, 'Save as', delete and copy-paste in the next bitmap, and scale it up (through Object -> Transform -> Scale) by a factor 4096% to make the 'nominal' size equal to that of the original Chess Alpha pieces.
Of course many similar pieces, such as the riders and ferzed or wazired leapers are cloned from each other, and where I could I started with an original Chess Alpha piece, cutting away the parts I did not want by deleting the points there in point-edit mode, and then adding new points by double-clicking the segments, and move those where I want them now.
Of course it helps that I only need outline pieces, so I don't have to make black pieces separately.
It is a bit of a pain that the color-to-replace depends on the image set. I would hate to hard-code that in the renderer. We could adopt a convention that in any directory with SVG images we put a colors.ini file which the renderer would read at startup, to define the color to replace, and the default filling colors and square shades for that piece set.
Some more:
I don't think it makes sense to also make inverted or rotated images (even though that would of course not be very hard); it seems better to equip the renderer with an option to do that. That could also hold for most cut-and-past combination pieces, which can be produced from their primitives by the renderer.
I also had a look at the Alfaerie extension sets, but there seems to be a lot of nonsense there. Colored disks for use as board markers are useful, but they do not belong in a piece set. Board markers should be a class of their own, as they are usually independent of the chess font used. Also there seem to be alternative representations of the same piece. It is true that the Alfaerie Camel (and to a lesser degree the Elephant) sucks. But that's Alfaerie. One should not combine glyphs from all kind of different fonts for the same piece, and than slam a new name on the entire collection. And some of the animals in the extension set are completely 'out of style' (e.g. Crab), using a higher resolution with thinner lines. There are also multi-colored images, (with red eyes and such), which as far as I am concerned is also a no-no.
Perhaps we should clean up the set a bit, throwing out all the stuff that is not likely to be used by anyone in the future. I doubt it is useful to have all kind of 'starred' animal images, with an undefined move.